Sporterest is a website designed for the community of sports fans.

UI Design / UX Research
2017, May
Sporterest is a two weeks project for the Interface Design class (IAT 334) in the School of Interactive Arts and Technology. The project is divided into two parts. The first week of the project requires the students to design a profile page look and layout for a fictional social media sites. Furthermore, the second week of the project requires us to design the different kinds of interactions and experiences for the user to change profile pictures.
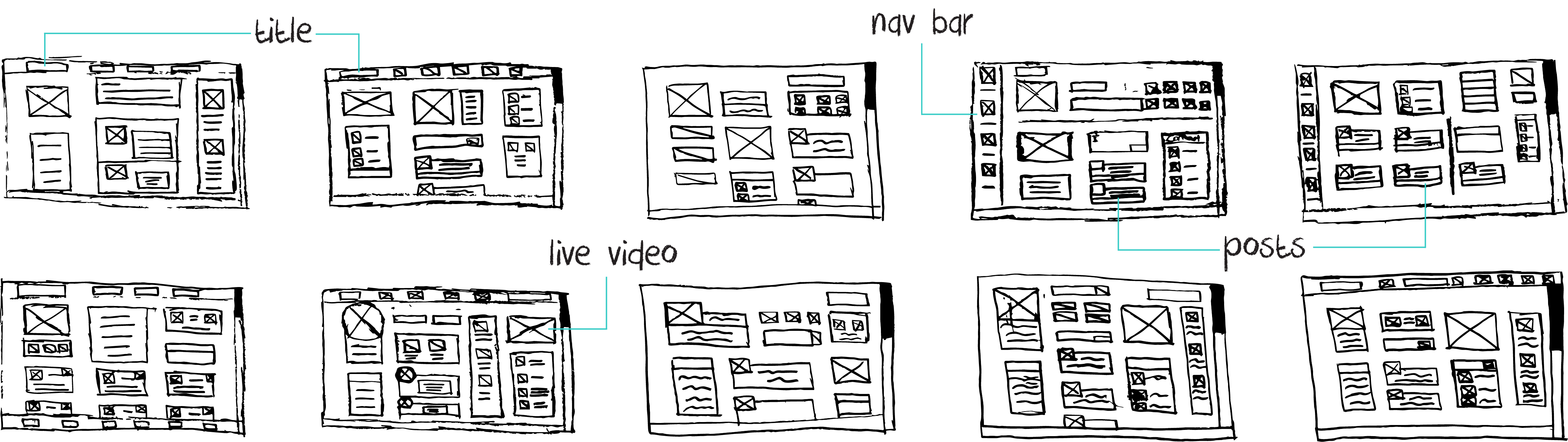
I began by determining what kind of social media website I want to create and the key elements and features that the website must have. I chose to create a sports related social media website because I can combine the popular streaming elements and the classic social media features into a unique website that I want to design. After determining the topic I want to go forward with, I began to hand-sketch the layout that I had in mind and also with inspirations from existing streaming and social media webs.

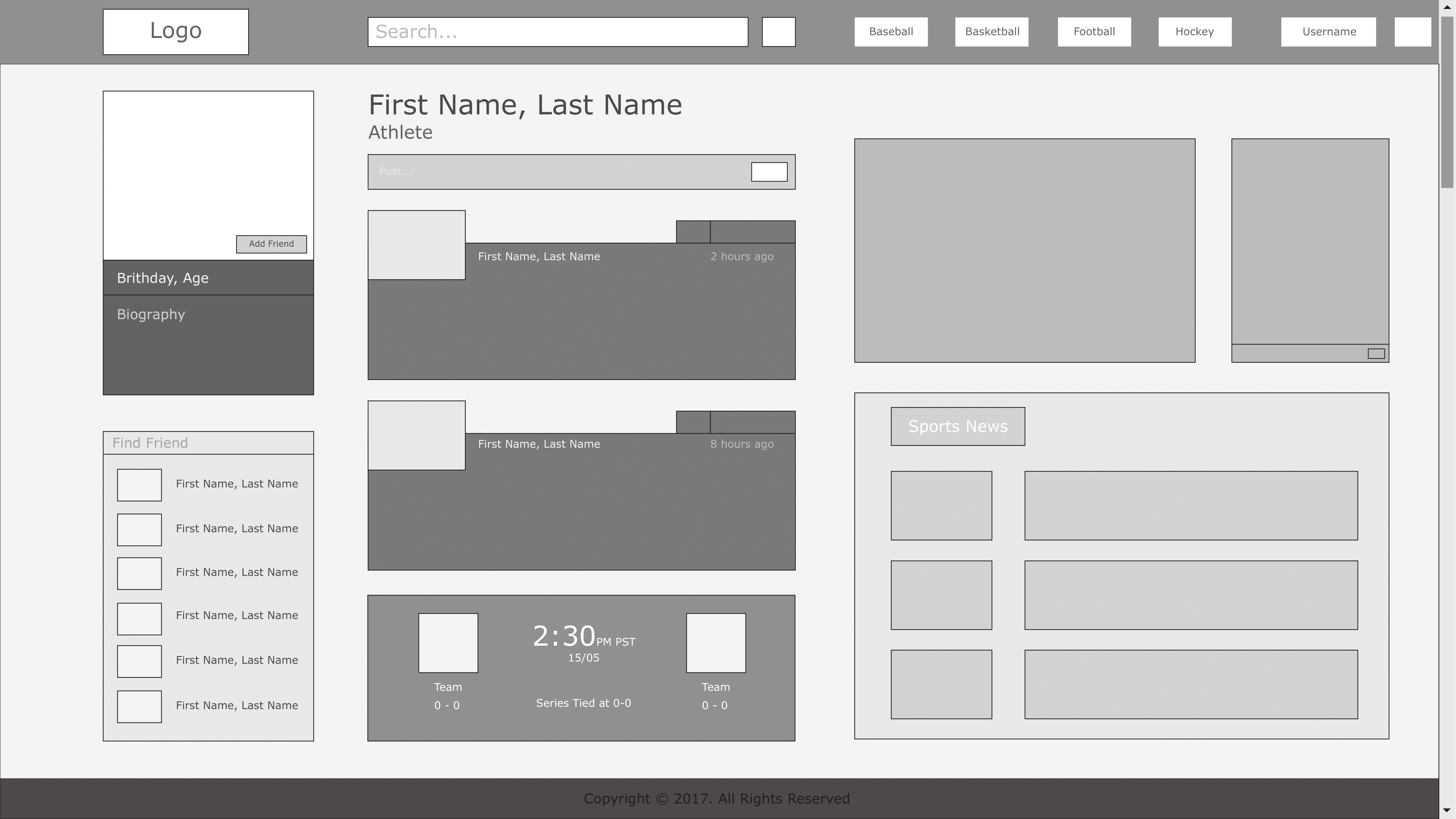
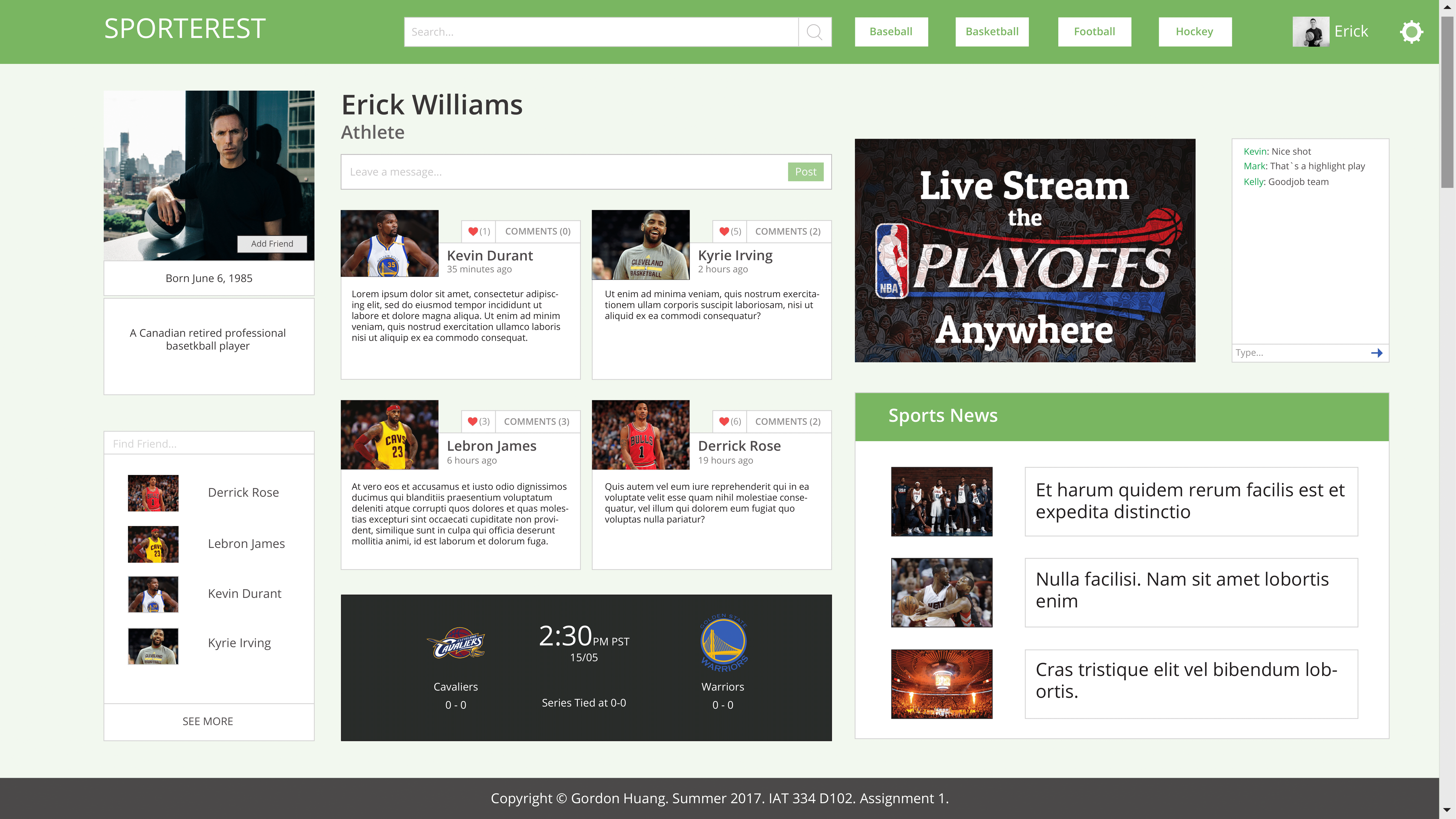
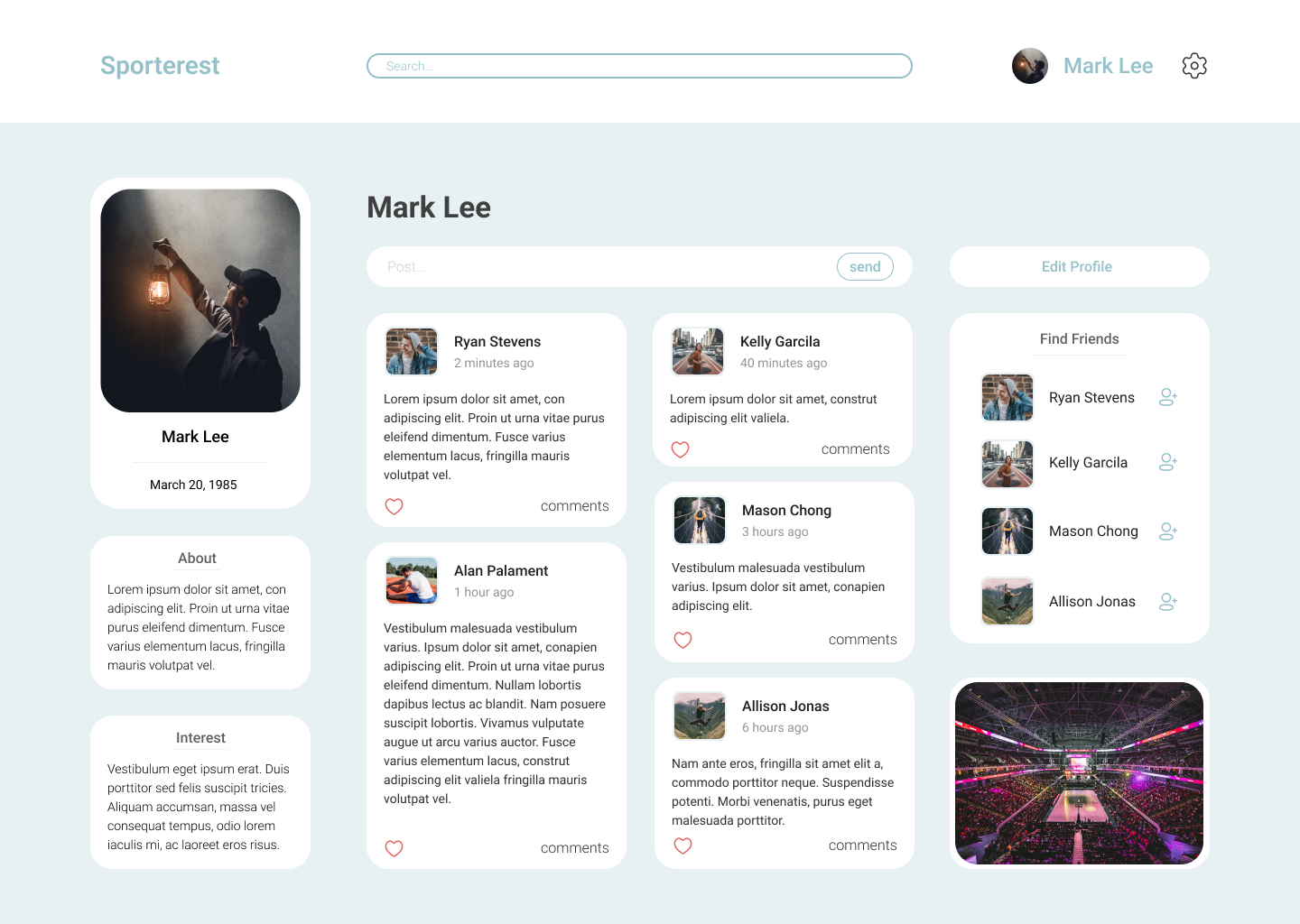
From the variety of sketches, I chose the one that presents the two core elements (streaming + social media posts) the clearest. After deciding which layout to go forward, I began creating a digital medium fidelity wireframe of the layout and further creating a digital high fidelity mockup with stock images and lorem ipsum text holder.


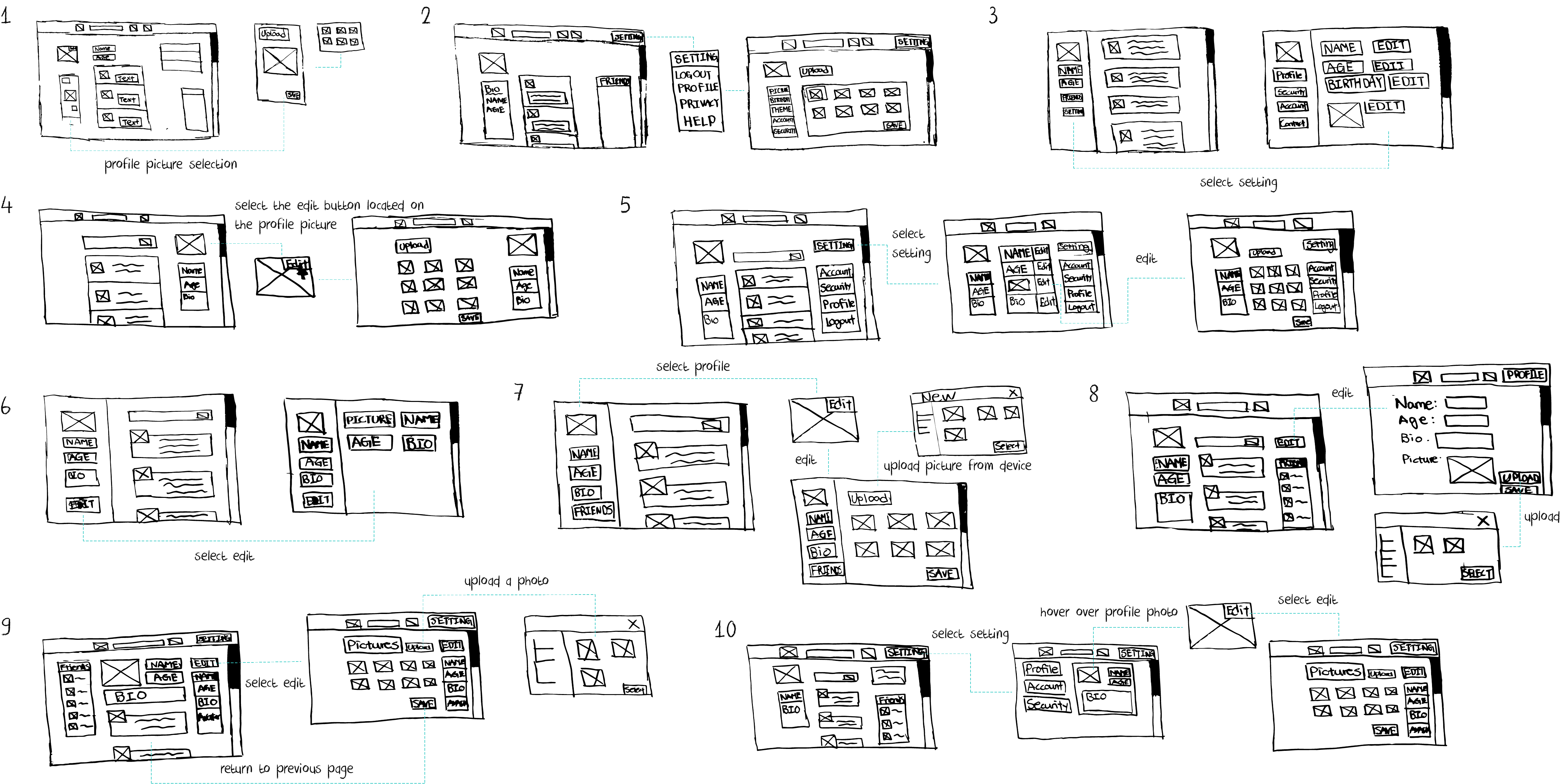
The second week of the project is to design the interaction of changing profile pictures. I began the process by hand-sketching out the different kinds of interactions for the users. By sketching out the interactions, it allows me to think about how the interface would affect the experiences of the user at each stage of the interactions.


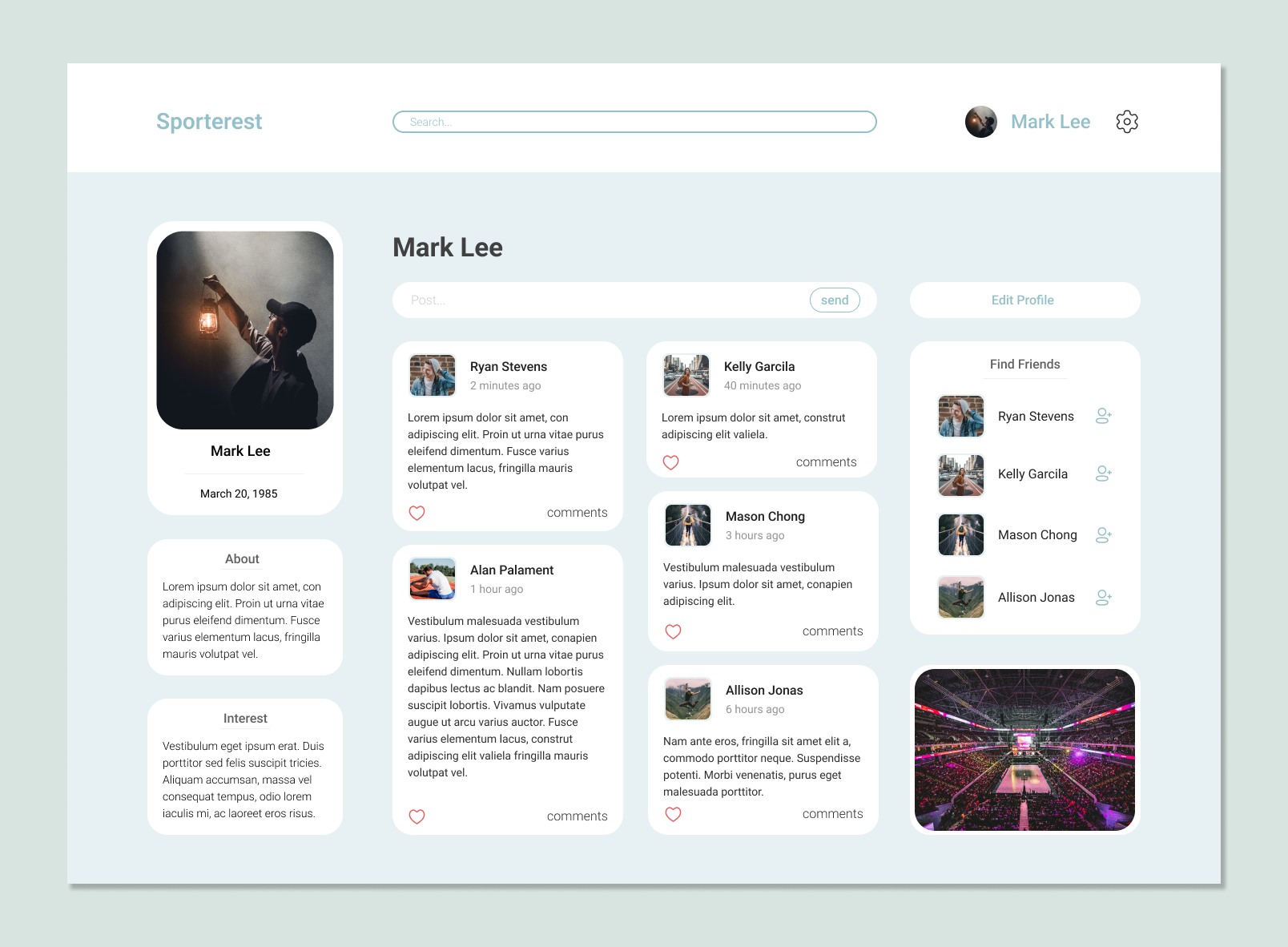
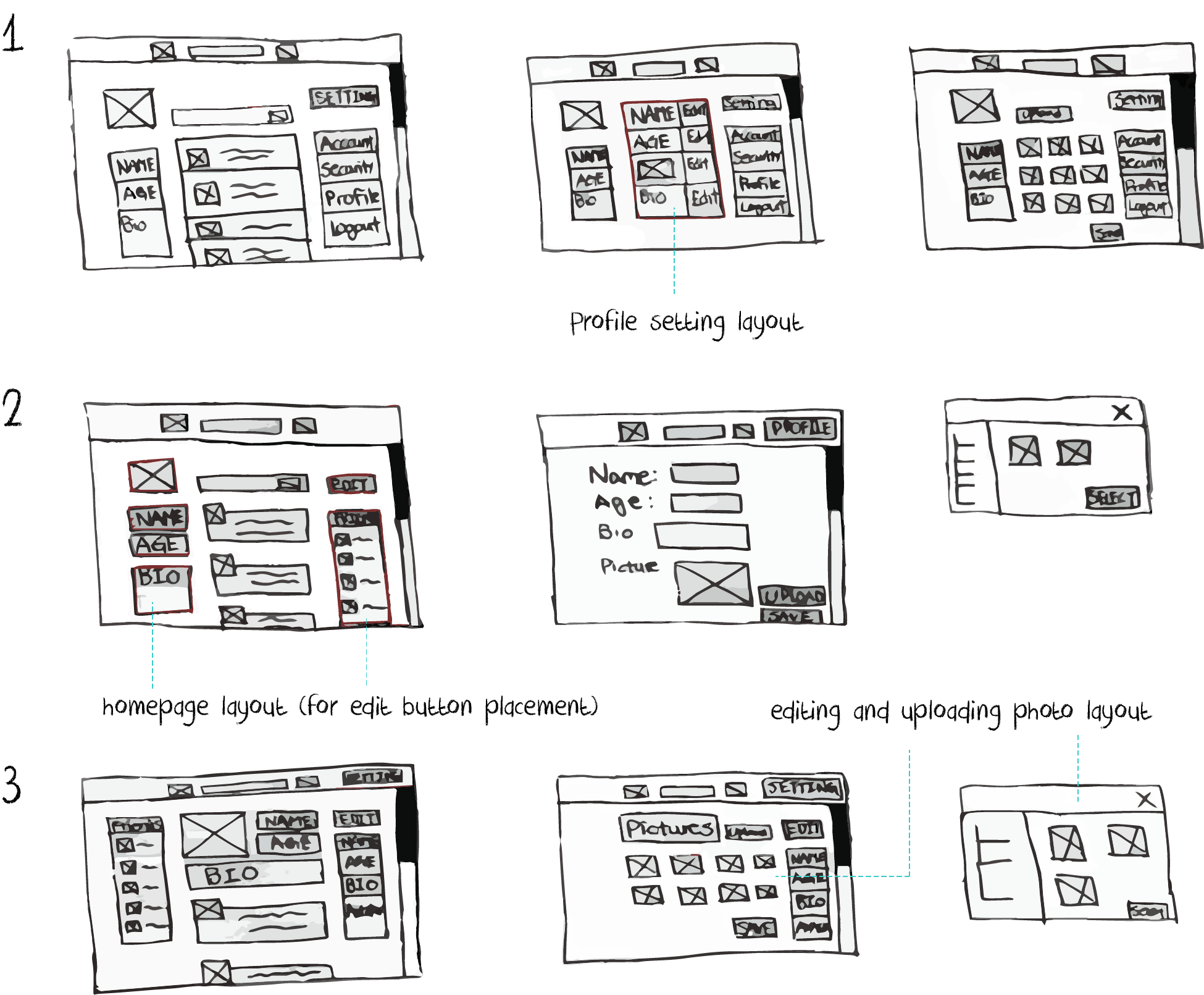
From all the sketches, I combined some elements that work from one interaction with other elements from another interaction to design the best experience for the user. I further created a digital medium fidelity wireframe of the interaction and the final mockup of the homepage.

The project was very fun to work with and it taught me a lot of things that I wouldn’t have thought of from the beginning. It was quite difficult for me personally to move from hand-sketches to creating digital wireframes because of the space. Designing the space in paper sketching and bringing the space into digital layout was quite a challenge for me. Therefore, I spent most of my time in the digital wireframe to play with the space between each element and the alignment of each element.
Secondly, another challenge that I faced was the design of the interactions. Throughout the process, I learned that there can not be any skipping steps through the interaction design. If one of the steps of the interaction is skipped, the user is going to get lost and that would affect the user experience. Therefore, it was extremely important in the hand-sketching process to create all the steps that the users needed to take in order to reach their goal and think about the overall user-flow.