iGEM wiki is a website to showcase all the research that the team CSMU 2020 has done on using microRNA to detect oral cancer.

UI Design / UX Research / Web Developer
2020, Mar - Nov
International Genetically Engineered Machine (iGEM) is a worldwide synthetic biology competition that aims to challenge students and improve research on synthetic biology with open community and collaboration between groups across multidisciplinary. The design contains multiple different sections from Team, Project, Parts, Safety, Human Practices, and Awards.
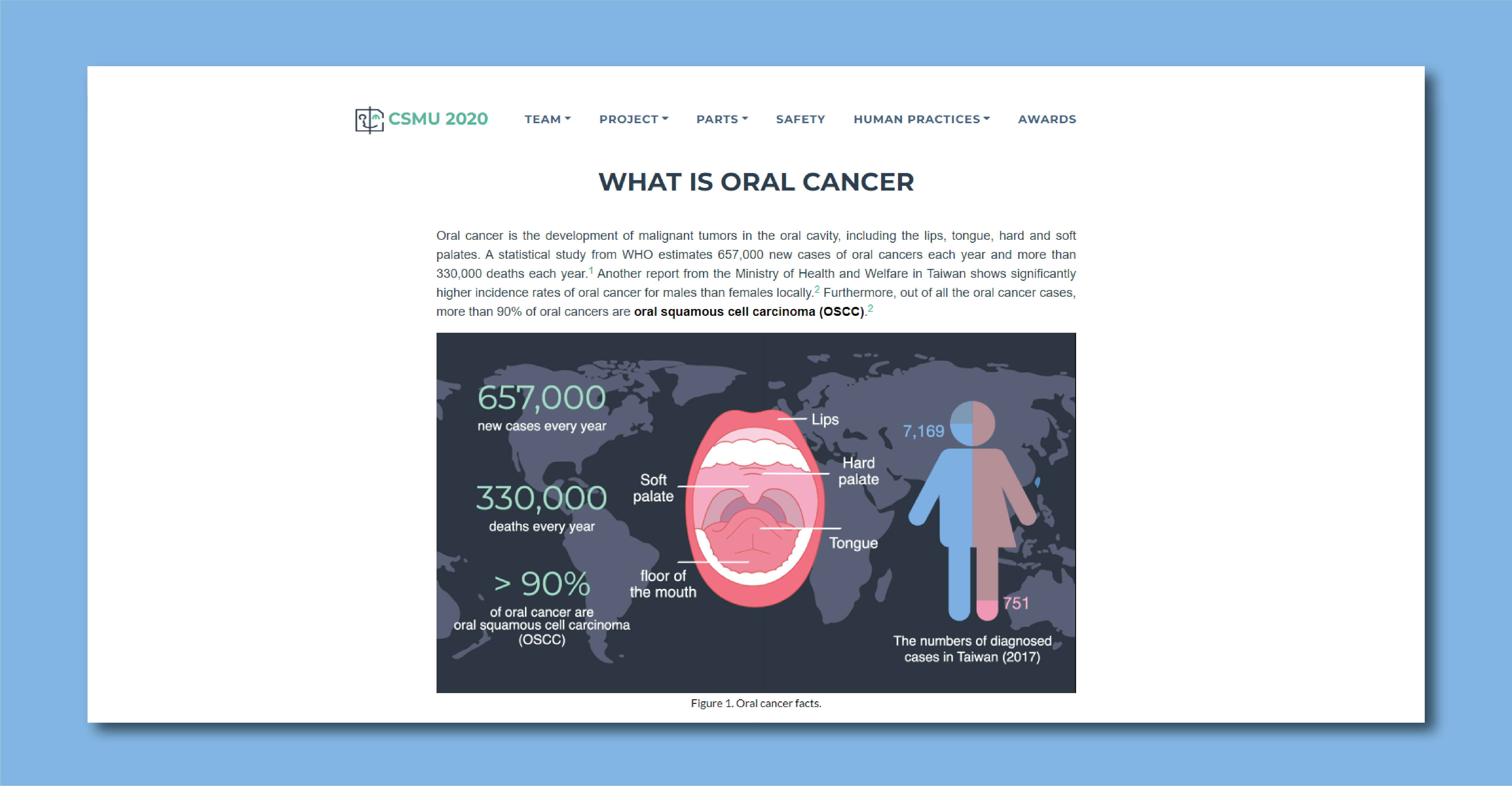
The design concept began by understanding the requirements from the iGEM competitions and the research focus of the Chung Shan Medical University (CSMU) 2020 team. I designed the initial website layout to be focusing on delivering and presenting the content clearly to the reader. It is important for the wiki to present all the research content clearly so the team’s research thesis of using microRNA to detect oral cancer can be fully understood by the reader. The content of each wiki page is centred with margins on both sides to allow the reader to focus on the content easily.
Spacing is an important design consideration when the page contains a lot of content. The spacing provides the reader with breathing room for the eyes to rest before proceeding to the next area.

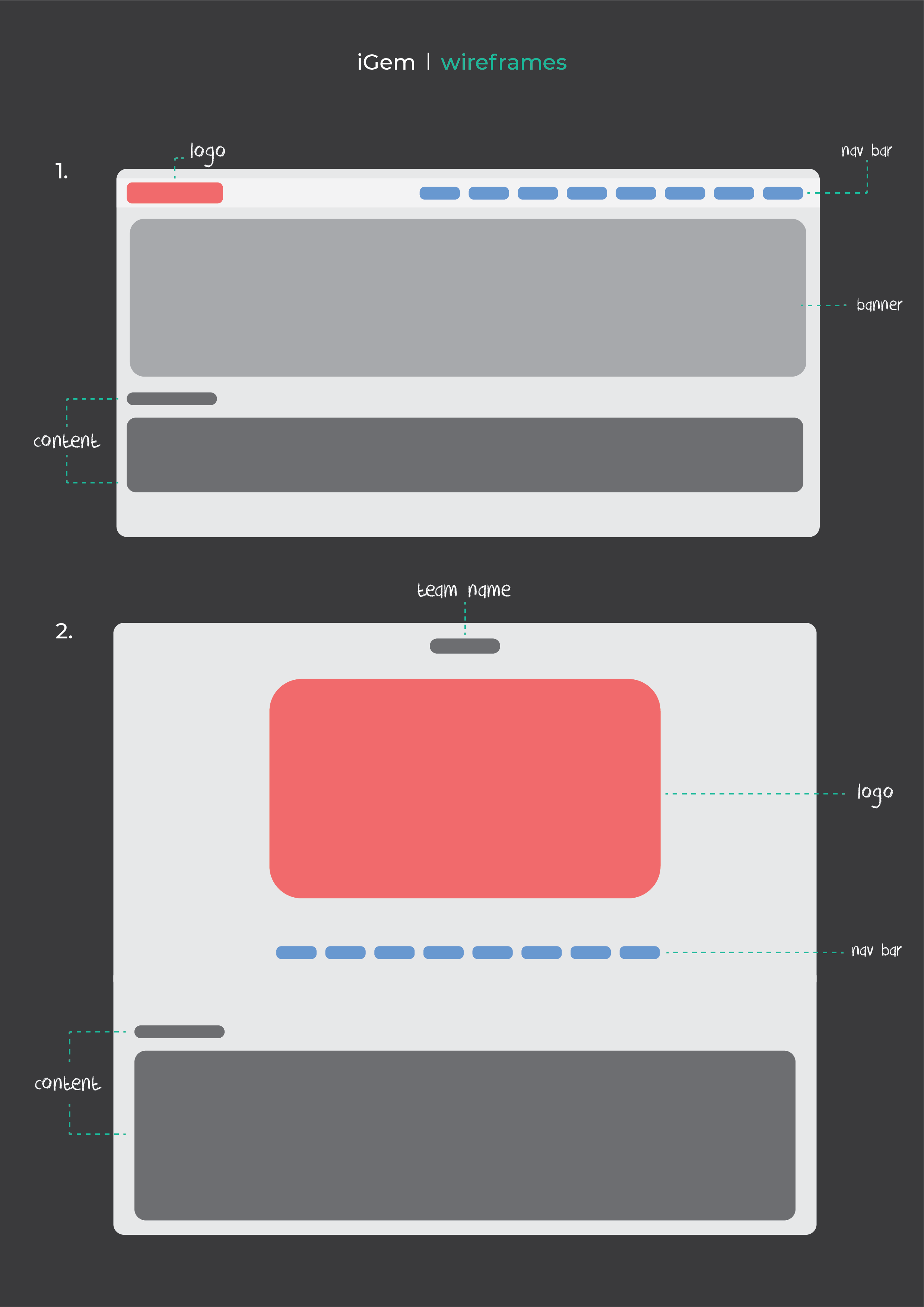
The website layout was first sketched out with wireframes and modified based on feedback from the team. The process began with a simple template from Bootstrap that suits the final wireframes layout and was modified based on our design layout and concept. The UI design is transferred into HTML and CSS code to present them visually on the website. In addition, JavaScript was added for interactions when needed.

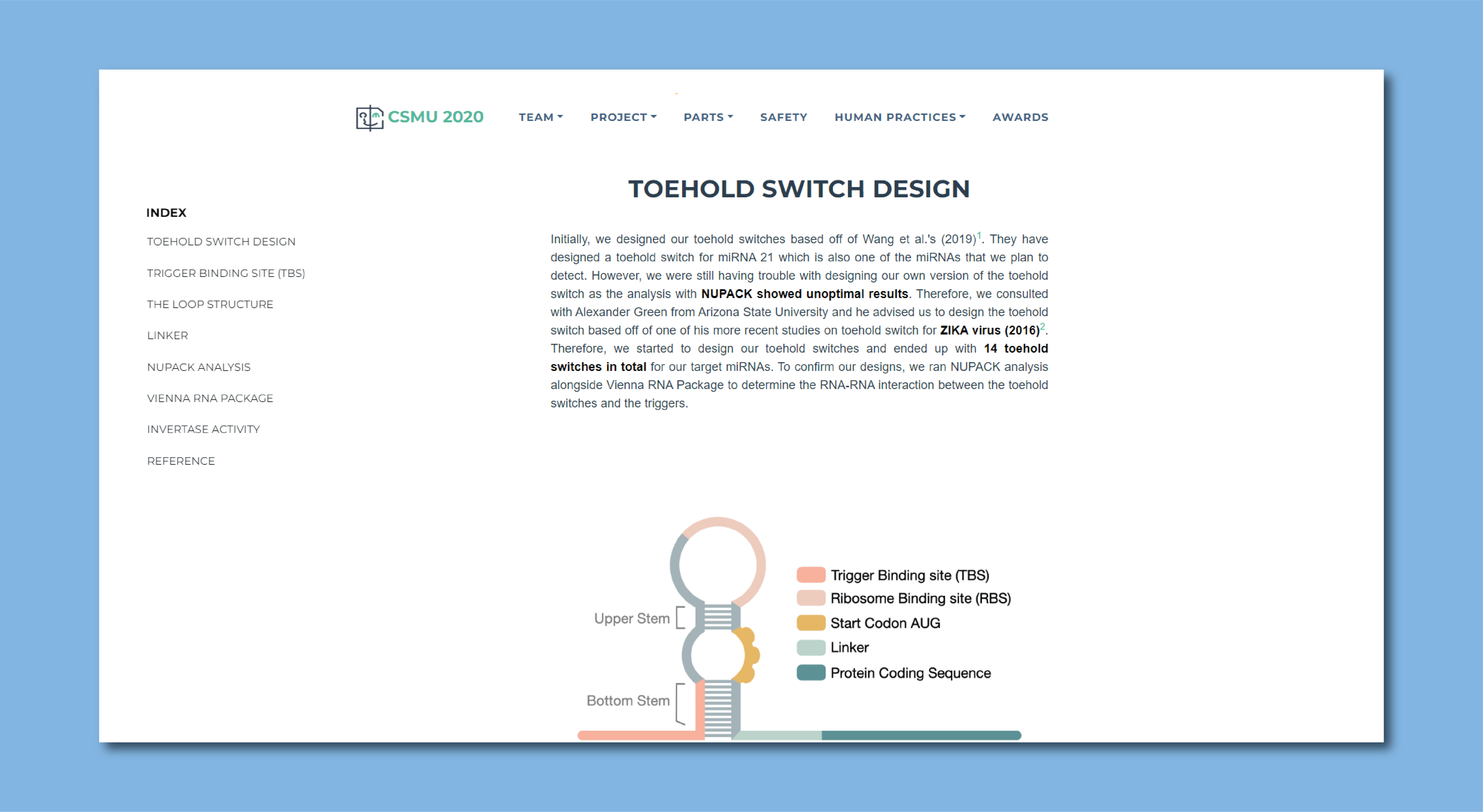
Wayfinding is an important element when designing a wiki as it contains multiple different pages and content. One of the wayfinding features of the wiki site is the index navigation bar that appears on the left side of the screen as the reader scroll down to read the material of each section. The purpose of the design is to mimic the table of content sections in a journal article but add interactions to allow the reader to jump from section to section.

The challenges involve understanding the field of synthetic biology and how the content is presented. By working closely with the rest of the team and researchers from CSMU to ensure the content is presented correctly. In addition, adding design elements and interactions to improve the user experience of the wiki and provide a better reading experience for the reader.
CSMU 2020 iGEM wiki was selected as one of the gold medalists in the iGEM 2020 competition.
Key takeaways from this project are: